XMS Print Layout: Difference between revisions
No edit summary |
(→Image: space) |
||
| Line 121: | Line 121: | ||
===Image=== | ===Image=== | ||
The '''Insert Bitmap'''[[File:InsertBitmapIcon.png]] tool brings up a dialog allowing a bitmap image to be imported into the layout. This is often used for images such as a logo file. | The '''Insert Bitmap''' [[File:InsertBitmapIcon.png]] tool brings up a dialog allowing a bitmap image to be imported into the layout. This is often used for images such as a logo file. | ||
The following are the properties of the inserted bitmap: | The following are the properties of the inserted bitmap: | ||
Revision as of 23:50, 18 April 2017
The Layout Editor dialog, accessible by selecting File | Layout..., allows information from the XMS Main Graphics Window to be assembled and exported for use in reports and presentations.
Layout Editor Description
Below is a brief explanation of the macros, tools, and menus found in the Layout Editor dialog.
Layout Editor Menus
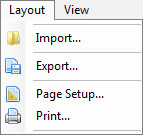
File menu items:
- Import... – Brings up the Open dialog, allowing importing of a saved layout (*.mwl).
- Export... – Brings up the Save As dialog, allowing savings of the layout in a user-specified folder.
- Page Setup... – Brings up the Page Setup dialog to allow setting of the paper size, orientation, and margins.
- Print... – Brings up the Print dialog, allowing printing of the layout to the desired printer.
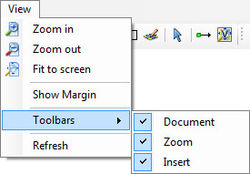
View menu items:
- Zoom in – Magnifies for a closer, more-detailed view.
- Zoom out – Shrinks the view to be farther out and less-detailed.
- Fit to screen – Zooms in or out to show the entire page in the main layout window.
- Show Margin – Shows or hides the margin guide in the main layout window.
- Toolbars – Opens a submenu with the following options:
- Document – Shows or hides the Document Toolbar.
- Tool – Shows or hides the Tool Toolbar.
- Zoom – Shows or hides the Zoom Toolbar.
- Refresh – Redraws the main layout window to the current settings.
Document Toolbar
- Import...
 – Brings up the Open dialog, allowing importing of a saved layout (*.mwl).
– Brings up the Open dialog, allowing importing of a saved layout (*.mwl). - Export...
 – Brings up the Save As dialog, allowing savings of the layout in a user-specified folder.
– Brings up the Save As dialog, allowing savings of the layout in a user-specified folder. - Print...
 – Brings up the Print dialog, allowing printing of the layout to the desired printer.
– Brings up the Print dialog, allowing printing of the layout to the desired printer.
Tool Toolbar
Each of these tools places objects in the main layout window by selecting the desired tool, then clicking and dragging to select the area where the object is to be placed. Once the mouse button is released after clicking and dragging, the desired object is immediately placed within the selected area.
- Insert map
 – Inserts the current content of the XMS Main Graphics Window into the selected area in the main layout window.
– Inserts the current content of the XMS Main Graphics Window into the selected area in the main layout window. - Insert north arrow
 – Inserts a north arrow into the selected area in the main layout window.
– Inserts a north arrow into the selected area in the main layout window. - Insert scale bar
 – Inserts a scale bar into the selected area in the main layout window.
– Inserts a scale bar into the selected area in the main layout window. - Insert text:
 – Inserts a text box into the selected area in the main layout window.
– Inserts a text box into the selected area in the main layout window. - Insert rectangle
 – Inserts a rectangle into the selected area in the main layout window.
– Inserts a rectangle into the selected area in the main layout window. - Insert bitmap
 – Inserts a bitmap into the selected area in the main layout window.
– Inserts a bitmap into the selected area in the main layout window. - Select tool
 – Used to deselect the current tool.
– Used to deselect the current tool. - Update Current View
 – Updates the selected map object based on the current view from the XMS Main Graphics Window.
– Updates the selected map object based on the current view from the XMS Main Graphics Window. - Zoom map to extent of data view
 – Adjusts the size of the map image to fit within the extents of the map object box containing the image.
– Adjusts the size of the map image to fit within the extents of the map object box containing the image.
Zoom Toolbar
- Zoom in
 – Magnifies for a closer, more-detailed view.
– Magnifies for a closer, more-detailed view. - Zoom out
 – Shrinks the view to be farther out and less-detailed.
– Shrinks the view to be farther out and less-detailed. - Fit to screen
 – Zooms in or out to show the entire page in the main layout window.
– Zooms in or out to show the entire page in the main layout window. - Percentage field – Changes the the given zoom level. This is populated with common percentages, but can also be manually changed by clicking in the white area and entering a positive integer.
When the Layout Editor dialog is closed, the layout is saved in its current state to a temporary folder. When the project is saved, the temporary layout file is saved as a part of the project file. If a project has a layout associated with it, that layout will be loaded into the Layout Editor dialog when it is opened. Otherwise, a blank layout will be shown.
Objects List
After inserting any object into the Layout Editor dialog, the object can be selected using the objects list section in the upper right portion of the window. The objects list displays all objects that have been inserted into the layout. Select an object to make it active by clicking directly on the listed object or by using the Up and Down keys on the keyboard to cycle through each object in the list. The display order of the objects can be adjusted using the Up or Down ![]() arrow buttons. Clicking the delete
arrow buttons. Clicking the delete ![]() button will immediately remove the object from the object list.
button will immediately remove the object from the object list.
Object Properties
The lower right portion of the objects list shows the properties of the active (or selected) object. The properties can be sorted using the following command buttons:
- Categorize
 – Places the properties in categories such as "Layout", "Map", and "Symbol". The options in each category relate to the category title.
– Places the properties in categories such as "Layout", "Map", and "Symbol". The options in each category relate to the category title. - Alphabetical
 – Displays all properties alphabetically from A–Z without grouping them into categories.
– Displays all properties alphabetically from A–Z without grouping them into categories.
General Properties
All objects have the following properties in common:
- Location – This field present two editable numbers. The first number is the X-axis location of the object. Increasing the X number moves the object to the right. The second number is the Y-axis location of the object. Increasing the Y number moves the object down. This property can be expanded to more clearly see the X and Y numbers.
- Name – This editable field shows the currently-selected object's name.
- Size – This field present two editable numbers. The first number is the width of the object. Increasing the Width number expands the object to the right and decreasing the number shrinks the the size of the object toward the left edge. The second number is the height of the object. Increasing the Height number expands the object down and decreasing the number shrinks the size of the object toward the top edge. This property can be expanded to more clearly see the Width and Height numbers.
- Background – Clicking on the
 button in this field, the Polygon Symbolizer Properties dialog is brought up.
button in this field, the Polygon Symbolizer Properties dialog is brought up.
Map
The Insert map ![]() tool is used to place the current image in the XMS Main Graphics Window into the Layout Editor dialog. The tool is used by clicking and dragging in the Layout Editor to define the area where the map will be displayed. The editor will automatically resize and scale the image to the defined area.
tool is used to place the current image in the XMS Main Graphics Window into the Layout Editor dialog. The tool is used by clicking and dragging in the Layout Editor to define the area where the map will be displayed. The editor will automatically resize and scale the image to the defined area.
The display of the editor can further be edited by adjusting the map properties. The map objects use general properties and the follow map object specific properties:
- Scale – Adjusts the size of the image inside of the map object. Increasing this value with decrease the size of the image. Decreasing the value will increase the image size.
- Bearing – The degree away from North of the original image in the XMS Main Graphics Window.
- Dip – The angle of descent relative to a horizontal plane of the image in the XMS Main Graphics Window.
- Height – The original height of the image in the XMS Main Graphics Window.
- Width – The original width of the image in the XMS Main Graphics Window.
North Arrow
The Insert North Arrow ![]() tool inserts in the selected location a north arrow associated with a specific map object. When a map gets rotated, the north arrow changes its rotation angle based on the map's bearing angle.
tool inserts in the selected location a north arrow associated with a specific map object. When a map gets rotated, the north arrow changes its rotation angle based on the map's bearing angle.
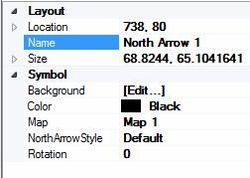
The following are the properties of the north arrow:
- Color – Contains a drop-down list of colors. Selecting a color will change the color of the north arrow object.
- Map – This field contains a dropdown list of all map objects in the Layout Editor. Selecting a map object assigns the north arrow to that map. When assigned, the arrow will rotate to match show north on the map.
- North Arrow Style – A drop-down list of north arrow styles. Styles include: "Default", "Black Arrow", "Center Star", "Triangle N", "Triangle Hat", and "Arrow N".
- Rotation – Changes the rotation of the north arrow. Normally, the arrow rotation matches the map bearing.
Scale Bar
The Insert Scale Bar ![]() tool inserts in the selected location a scale bar associated with a specific map object. The scale of the scale bar and the map controls are user-defined.
tool inserts in the selected location a scale bar associated with a specific map object. The scale of the scale bar and the map controls are user-defined.
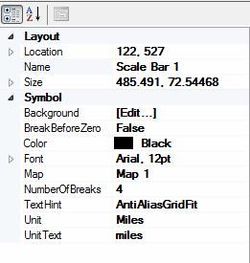
The following are the properties of the scale bar:
- Break Before Zero – Default is "False". If set to "True", the center of the scale bare will be "0" and the bar will extend out equal lengths on each side of the "0".
- Color – Contains a drop-down list of colors. Selecting a color will change the color of the scale bar object.
- Font – Displays the current font style and size for text in the scale bar object. Clicking on the
 button in this field brings up a Font dialog where the font type, style, size, script, and any effects can be selected.
button in this field brings up a Font dialog where the font type, style, size, script, and any effects can be selected. - Map – This field contains a drop-down list of all map objects in the Layout Editor. Selecting a map object assigns the scale bar to that map. When assigned, the scale bar will adjust to fit the scale of the map.
- Number of Breaks – Indicates how many interval marks will be displayed on the scale bar. Requires a minimum value of "1".
- Text Hint – Rasterization options for how the text will be rendered. Options include: "System Default", "Single Bit Per Pixel Grid Fit", "Single Bit Per Pixel", "Anti-Alias Grid Fit", "Anti-Alias", and "Clear Type Grid Fit".
- Unit – A drop-down menu where the scale bar measurement units can be selected. Units options include: "Kilometers", "Meters", "Centimeters", "Millimeters", "Miles,", Yards", "Feet", and "Inches".
- Unit text – Indicates how the units are referred to on the scale bar. Currently, this is not updated when the Units are changed.
The scale bar doesn't support geographic degrees. Of the dip is not equal to 0° or 90°, the scale bar doesn't show any scales.
Text
The Insert Text ![]() tool inserts text in the selected location.
tool inserts text in the selected location.
The following are the properties of the inserted text:
- Color – Contains a drop-down list of colors. Selecting a color will change the color of the text.
- Continent Alignment – Determines the horizontal and vertical alignment of the text inside of the text object. The default is to align the text to the upper left side of the text object.
- Font – Displays the current font style and size for the text. Clicking on the
 button in this field brings up a Font dialog where the font type, style, size, script, and any effects can be selected.
button in this field brings up a Font dialog where the font type, style, size, script, and any effects can be selected. - Text – Field where the text displayed in the text object can be edited.
- Text Hint – Rasterization options for how the text will be rendered. Options include: "System Default", "Single Bit Per Pixel Grid Fit", "Single Bit Per Pixel", "Anti-Alias Grid Fit", "Anti-Alias", and "Clear Type Grid Fit".
Rectangle
The Insert Rectangle ![]() tool creates a rectangle in the location specified. Rectangles created in the Layout Editor use general properties only and do not have specific properties.
tool creates a rectangle in the location specified. Rectangles created in the Layout Editor use general properties only and do not have specific properties.
Image
The Insert Bitmap ![]() tool brings up a dialog allowing a bitmap image to be imported into the layout. This is often used for images such as a logo file.
tool brings up a dialog allowing a bitmap image to be imported into the layout. This is often used for images such as a logo file.
The following are the properties of the inserted bitmap:
- Brightness – Increases how light the image appears. Value can be from 0–255 with the default value being "0" (no additional lightening).
- Contrast – Increases the difference in color in the image. Value can be from 0–255 with the default value being "0" (no additional contrast).
- File Name – Displays the pathname and file name of the imported image.
- Preserve Aspect Ratio – A drop-down menu with the options "True" or "False". Selecting "True" will keep the image constrained to the dimensions of the imported image. Selecting "False" will change the image dimensions to fit the image object box.
Related Topics
GMS – Groundwater Modeling System | ||
|---|---|---|
| Modules: | 2D Grid • 2D Mesh • 2D Scatter Point • 3D Grid • 3D Mesh • 3D Scatter Point • Boreholes • GIS • Map • Solid • TINs • UGrids | |
| Models: | FEFLOW • FEMWATER • HydroGeoSphere • MODAEM • MODFLOW • MODPATH • mod-PATH3DU • MT3DMS • MT3D-USGS • PEST • PHT3D • RT3D • SEAM3D • SEAWAT • SEEP2D • T-PROGS • ZONEBUDGET | |
| Aquaveo | ||
SMS – Surface-water Modeling System | ||
|---|---|---|
| Modules: | 1D Grid • Cartesian Grid • Curvilinear Grid • GIS • Map • Mesh • Particle • Quadtree • Raster • Scatter • UGrid |  |
| General Models: | 3D Structure • FVCOM • Generic • PTM | |
| Coastal Models: | ADCIRC • BOUSS-2D • CGWAVE • CMS-Flow • CMS-Wave • GenCade • STWAVE • WAM | |
| Riverine/Estuarine Models: | AdH • HEC-RAS • HYDRO AS-2D • RMA2 • RMA4 • SRH-2D • TUFLOW • TUFLOW FV | |
| Aquaveo • SMS Tutorials • SMS Workflows | ||